GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Blog Article
Maximize Web Site Effectiveness With Gtmetrix Pagespeed Evaluation
In today's electronic landscape, site performance is extremely important for individual satisfaction and retention, making tools like GTmetrix important for efficiency evaluation. By checking out key metrics such as Page Lots Time and efficiency scores, organizations can uncover covert inadequacies that may prevent their on the internet presence.
Recognizing GTmetrix Overview
GTmetrix is a powerful device made to assess website performance, providing vital insights that help optimize loading speeds and boost customer experience. By using comprehensive records on different aspects of an internet site's performance, GTmetrix enables programmers and web designers to identify prospective traffic jams and boost overall effectiveness.

In addition, GTmetrix allows users to examine their web sites from numerous geographical areas and throughout different gadgets, making sure a thorough performance examination. This capacity is crucial for recognizing just how various variables, such as server place and gadget kind, can impact user experience. In general, GTmetrix functions as an important source for any person seeking to maximize their internet site's efficiency and supply a smooth experience to users.
Key Metrics to Analyze
Examining key metrics is fundamental to recognizing a website's efficiency and determining areas for enhancement. GTmetrix gives numerous vital metrics that provide understandings into a site's efficiency.

One more crucial metric is the PageSpeed Score, which assesses a web site's performance based upon different elements and best methods. The YSlow Rating matches this by assessing the site according to Yahoo's performance standards.
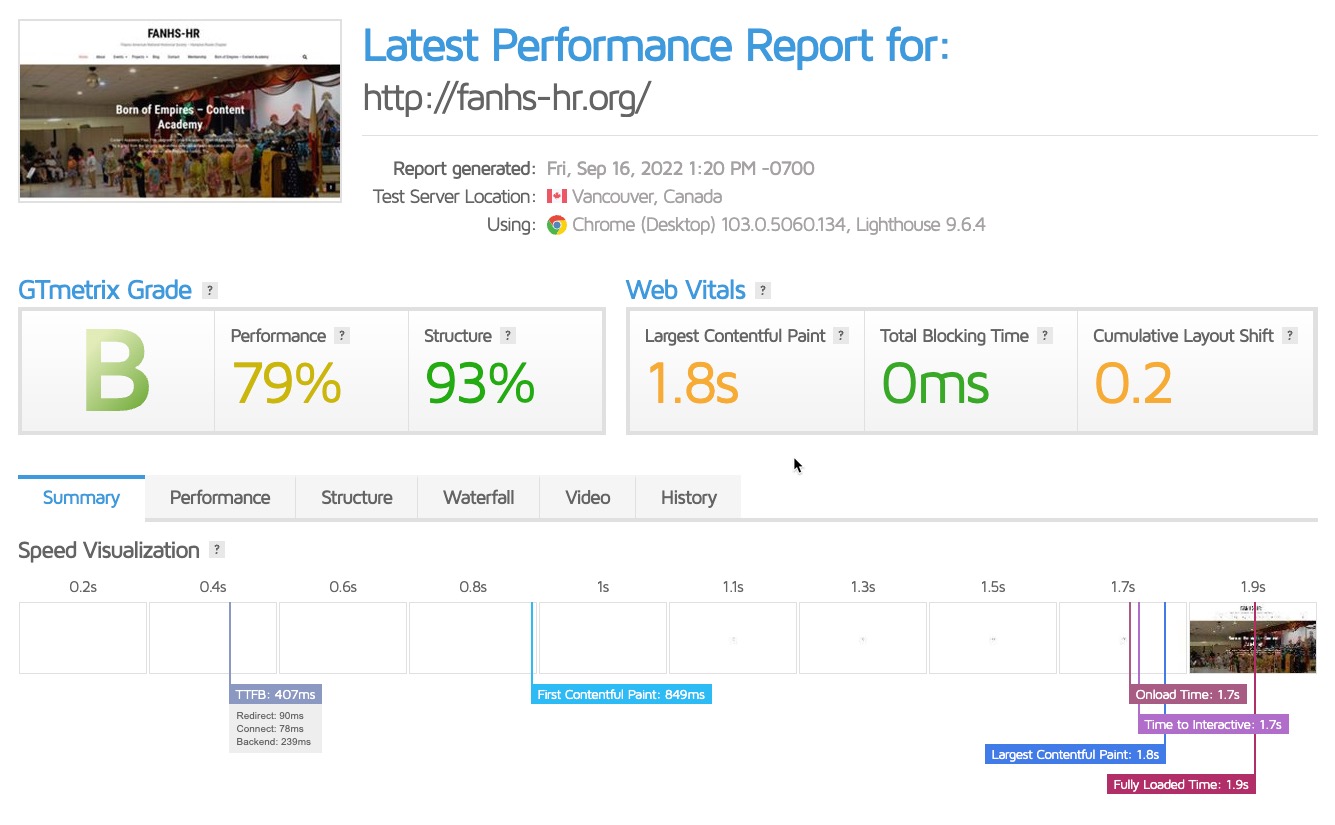
Furthermore, analyzing the Waterfall Chart is essential, as it aesthetically represents the packing sequence of all web page elements, enabling the recognition of delays or bottlenecks. Lastly, the variety of Demands shows just how numerous sources are loaded, which can influence tons times; minimizing these demands usually results in boosted efficiency. Concentrating on these essential metrics will certainly help optimize internet site effectiveness properly.
Analyzing GTmetrix Reports
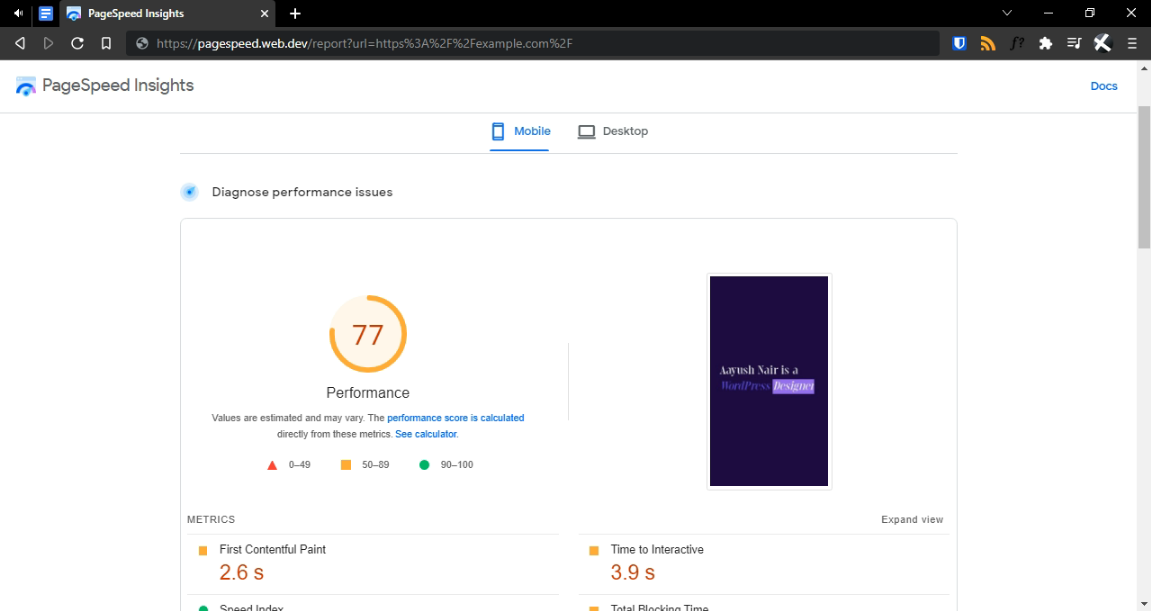
Understanding the complexities of a GTmetrix record is essential for programmers and web designers aiming to enhance site performance. gtmetrix pagespeed. A normal report is divided into a number of vital areas, consisting of the efficiency score, waterfall graph, and suggestions. The performance score, stemmed from both Google Lighthouse and Internet Vitals, offers a fast snapshot of how well the site is doing, with scores varying from 0 to 100
The waterfall see graph visually represents the packing series of page aspects, permitting customers to determine traffic jams. Each entry in the chart information the great post to read demand made, the duration taken, and the sort of source, promoting a granular evaluation of packing time.
Furthermore, the referrals area gives workable insights tailored to the details performance concerns found. These suggestions are typically categorized by their potential impact on efficiency, helping programmers prioritize which changes to apply first.
Implementing Recommended Modifications
After translating the insights provided in the GTmetrix record, the next action involves implementing the advised changes to improve website efficiency. Prioritization is vital; emphasis first on high-impact tips that can generate instant results.

Following, deal with any kind of render-blocking sources identified in the report. This often involves postponing the loading of JavaScript and CSS documents or inlining crucial styles. By simplifying these components, you can boost perceived filling times and total user experience.
Leverage web browser caching to keep frequently accessed resources in your area on users' tools. This reduces server demands and accelerates web page filling for return visitors.
Ultimately, take into consideration carrying out a material distribution network (CDN) to disperse content more effectively throughout different geographic areas, decreasing latency.
Each of these changes can substantially boost internet site effectiveness, causing boosted customer satisfaction and potentially higher conversion rates (gtmetrix pagespeed). By systematically applying these recommendations, your site will be much better positioned to do optimally in today's competitive electronic landscape
Surveillance Efficiency Over Time
Constantly monitoring web site web link efficiency is vital for preserving optimum efficiency and customer experience. With time, numerous variables, such as updates to internet innovations, modifications in individual habits, and boosted website traffic, can dramatically influence your web site's efficiency metrics. Using devices like Gtmetrix enables systematic tracking of key efficiency signs (KPIs) such as web page load times, complete web page dimension, and the variety of demands.
Developing a routine surveillance timetable is vital. Weekly or regular monthly assessments can help recognize patterns and identify particular issues before they intensify into bigger issues. By examining historical performance data, web designers can correlate modifications in performance with content additions or specific updates, allowing educated decision-making concerning future optimizations.
Additionally, setting efficiency standards based on industry requirements supplies a clear target for recurring enhancements. Alerts for considerable efficiency inconsistencies can better boost responsiveness to possible problems.
Conclusion
In conclusion, leveraging GTmetrix PageSpeed analysis considerably enhances web site performance by giving necessary understandings right into efficiency metrics. Continuous surveillance of performance metrics guarantees that improvements are sustained over time, allowing for an aggressive approach to emerging concerns.
In today's digital landscape, site efficiency is vital for customer contentment and retention, making devices like GTmetrix crucial for performance evaluation.Additionally, GTmetrix permits users to test their web sites from several geographical places and throughout different gadgets, making certain a comprehensive efficiency analysis. In general, GTmetrix serves as an invaluable source for anybody looking for to maximize their internet site's efficiency and provide a seamless experience to individuals.
By assessing historic performance information, webmasters can correlate changes in efficiency with material enhancements or details updates, allowing informed decision-making about future optimizations.
In final thought, leveraging GTmetrix PageSpeed analysis considerably enhances site efficiency by offering crucial insights into performance metrics.
Report this page